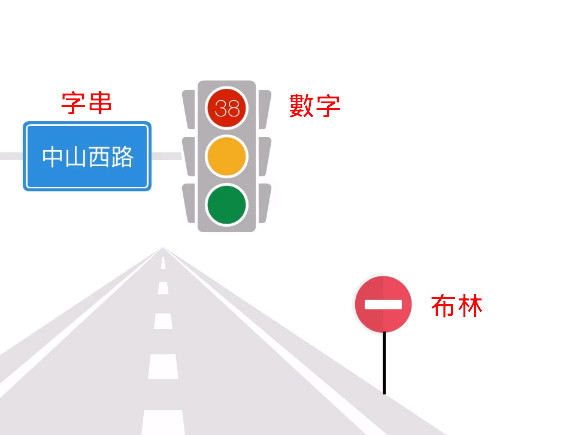
變數是常見資料型別,基本分為下列 :

設定變數首先要用 var 宣告,後面自創變數名稱
var myName = "古德瑞";
var myNumber = 27;
var myBoolean = true;
var fish = 50;
var shrimp = 5;
var total = fish * 2 + shrimp * 7;
document.getElementById('input').textContent = total;
 !
!
var lastName = "古德";
var firstName = "瑞";
var myName = lastName + firstName;
document.getElementById("lastName").textContent = lastName;
document.getElementById("firstName").textContent = firstName;
document.getElementById("myName").textContent = myName;